KITE webRTC
KITE webRTC ist eine Funktion von Wildix. Siehe hier:
Kaformatik AG, Kommunikation mit Wildix
Kaformatik AG, KITE WebRTC – WordPress
Kaformatik AG, Kommunikation mit Wildix
Kaformatik AG, KITE WebRTC – WordPress
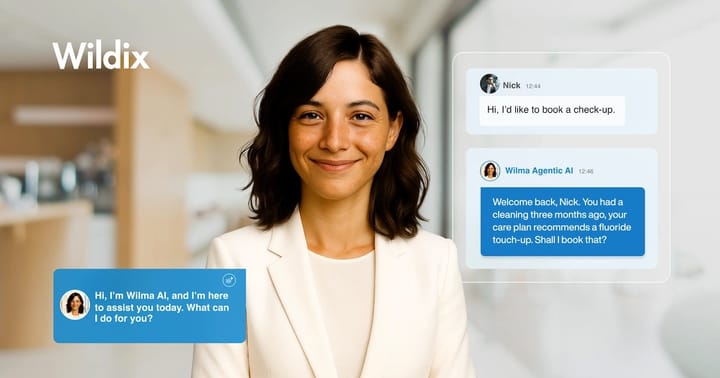
- Proof of Concept, webRTC mit der Wildix PopNet PBX funktioniert!
- Hier mit einem 'html Block' umgesetzt.
- Ghost ist primär ein Blog und daher im Layout eingeschränkt verglichen mit Wordpress. Das hat aber auch Vorteile.
- Das Avatarbild wird direkt von der PBX eingefügt, die Qualität ist daher suboptimal (hier 200px Breite statt 100px default).
Wildix 'contacts-new template 2019'
Quelle:
A ready HTML template
Umsetzung
- alle Images umbenennen mit prefix 'wildix-'.
- Bilder im Template:
wildix-ringing-now.gif
wildix-away.jpg
wildix-awayoffline.jpg
wildix-dnd.jpg
wildix-dndoffline.jpg
wildix-email.jpg
wildix-helpdesk.jpg
wildix-linkedin.jpg
wildix-offline.jpg
wildix-online.jpg
wildix-phone.jpg
wildix-talking.jpg
wildix-contactme.png
wildix-default-avatar.pngBilder in Ghost importieren
- Bilder in Ghost importieren mit drag and drop (keine Medienverwaltung in Ghost).
- Pfad für Code: /content/images/2024/12/wildix-image.jpg.
- Die Bilder sind so dauerhaft gespeichert. Ghost hat keine Medienverwaltung wie Wordpress, der User muss sich nicht darum kümmern.
- Zugriff via Host (hier UNRAID) jederzeit möglich.
Code anpassen
1. jquery.min.js bei googleapis laden
<!-- not selfhosted -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
2. javascript bei wildix herunterladen und direkt im html Block in Gost einfügen. Wird dann automatisch auf der Seite in der footer eingefügt.
<!-- not selfhosted, modified an inserted directly in this file -->
<!--
<script type="text/javascript" src="https://kite.wildix.com/pages/contacts/js/jquery.kiteContact.js">
</script>
--> html Block auf Ghost Seite einfügen
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Kite Me</title>
<!-- not selfhosted -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<!-- not selfhosted, modified an inserted directly in this file -->
<!-- <script type="text/javascript" src="https://kite.wildix.com/pages/contacts/js/jquery.kiteContact.js"></script>-->
...
Vollständiger Code mit Downlad:Code inject direkt auf der Ghost Seite
- im page header einfügen
- Kosmetik, so werden die horizontalen Linien zwischen den Tabellen Reihen entfernt
<style>
table.contact {
border-collapse: collapse;
border-spacing: 0;
}
table.contact td {
border: none !important;
padding: 0 !important;
}
table.contact tr {
border: none !important;
}
</style>Wildix Bilder aus dem Template